GoJS
产品概述:
GoJS是一款功能强大,快速且轻量级的流程图控件,可帮助你在JavaScript 和HTML5 Canvas程序中创建流程图,且极大地简化您的JavaScript / Canvas程序。
产品功能:
折叠和展开树形图
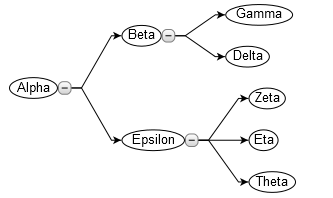
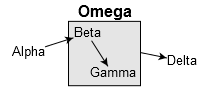
l 作为应用于大型图形的一项通用技术,此功能允许用户控制树形图的显示部分。GoJS中内置了展开和折叠子树功能,如以下示例所示,其中与IsExpandedTree 属性绑定了一个按扭。

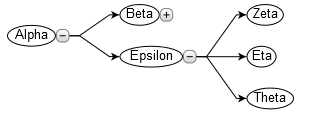
l 折叠后的“Beta”节点:

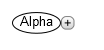
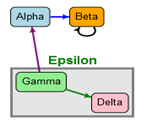
l 折叠后的“Alpha”节点:

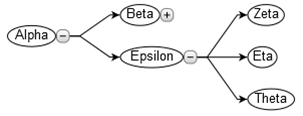
l 扩展后的“Alpha”节点

子图/组
l 许多图形类型,例如工作流程图或业务流程建模符号(BPMN),使用分组技术来组织图形。GoJS中支持分组功能,包括支持与层级结构的定义相关的数据绑定以及在DataTemplate中定义组的外观的数据绑定。


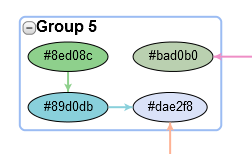
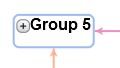
l 子组也可展开/折叠,如下图所示:

l 折叠后的“Group 5”组:

层
l 可将图形对象置于不同层中以定义其Z-order。缺省情况下,DiagramPanel具有9层,其中包括背景层、缺省和前景节点链接层以及输入工具和装饰(例如选择手柄)层。
面板控件
l 许多图形应用程序使用面板来支持向视图中拖放新元素。GoJS也提供了一种类型特别的面板图形。其中以矩形网格形式显示一系列节点。在此面板中,您可以使用与常规图形不同的多种 DataTemplate,以针对每项提供更小更简洁的外观。

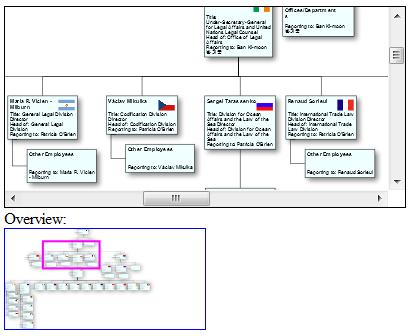
预览查看
l 有时,图形是如此之大,你只能在一个合理的缩放级别看到其中的一部分。对于这样的应用,我们提供了预览控件。它显示整个模型缩略图和显示该图的预览。用户可以通过点击或拖动滚动图表预览。

剪切/复制/粘贴
l 缺省情况下,标准剪贴板功能处于启用状态,但是当应用程序不需要该功能时,将禁用标准剪贴板功能。
无限制 Undo / Redo 操作
l 为了支持无限制并且自定义的undo和redo操作,UndoManager跟踪对图形模型所作的更改。更改按事务进行逻辑分组。
缩放/滚动/镜头移动
l GoJS 支持滚动图形和缩放图形功能。您可通过设置DiagramPanel属性来按程式执行滚动、放大或缩小操作。用户可使用滚动条或平移工具滚动图形,可使用Control-Mouse-Wheel来放大或缩小图形。
内置文本编辑
l 支持图形中任何文本的内置文本编辑。仅需单击启用文本编辑的任何文本即可对该文本进行编辑。
单选/多选/自定义装饰
l GoJS 控件支持选择功能,此控件简化访问与当前所选节点绑定的数据的过程。您可通过提供定制数据模板来自定义选择句柄和工具手柄(例如,用于调整大小)。
预定义图形形状以及箭头
l GoJS中预定义了超个195种的常用图形形状以用于常规节点定义中。Node Figures样本显示了所有这些图形形状。